How to change blog (columns) width
Wish you could widen the sidebar to make way for your newly acquired widget, or increase the post area width so you can reduce the post area height, or wonder if you could use the empty spaces on the left and right sides of your blog?
Well, stop asking and start reading, because I am going to make your wishes come true -by showing you how to change the width of your blog columns.
This tutorial is good for regular layout templates, if your template is built using Template Designer, read Template Designer: How to change column width.
But before we dive in I want to explain a little bit about what constitutes a basic Blogger layout template.

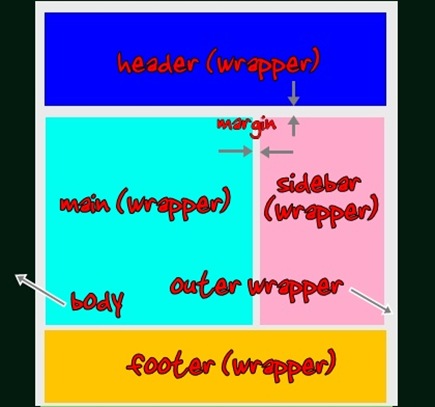
Look at the diagram above and think boxes. Yup, think of the sections as boxes, with specific widths and expandable length.
The biggest box in a layout is outer-wrapper. Inside outer-wrapper are smaller boxes, and inside these smaller boxes lie the elements. The relationships:
- header-wrapper –contains header, with header picture etc.
- main-wrapper –contains main section. Inside main we have blog posts.
- sidebar-wrappers –contains sidebars, with widgets etc.
- footer-wrapper –contains footer.
To increase the width of a box, you have make sure whether the outer box can accommodate the increase. Otherwise you have to increase the outer box width too.
Now that you understand the concept, let’s go to where the action is, in the CSS (Cascading Style Sheet) section of your template code. What you will find is usually like this:
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
------------------------------
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
}
------------------------------
#main-wrapper {
width: 410px;
}
------------------------------
#sidebar-wrapper {
width: 220px;
}
------------------------------
#footer {
width:660px;
}
Actually there are more codes inside the curly braces, but I only show you the codes that matter –width, margin and padding.
Let’s say for example you want to increase your blog post (main-wrapper) width by 100px and the sidebar by 50px. Below are the steps you need to take to ensure a success.
- Change the width of main-wrapper from 410px to (410+100)px = 510px.
- Do the same for sidebar, except adding only 50px. The new sidebar width should be 270px.
- Ask yourself what is the outer box for main-wrapper and sidebar? Looking at the diagram, the answer is of course outer-wrapper.
- Increase the width of outer-wrapper by the total amount. So you should add (100+50)px to 660px. The new width is 810px.
- That’s it!
Expected questions, issues:
- What happens if I forget to increase the outer-wrapper width? Your main section will push the sidebar to the bottom (below main section).
- How about margin, padding and border? Another analogy, if you were to gift-wrap the sidebar box, then the width is the width of the box measured from the outside, padding is (the thickness of) the box wall, border is (the thickness of) the wrapping paper and margin is a distance to other boxes’ wall. So essentially you have to take all these properties into consideration if you make major changes in your layout dimensions. But if you are only changing the width, you can disregard them.
- Background image problem -some templates use images as borders. Rounders series use background images to simulate rounded corners. These image widths are fixed, it won’t change with your blog width. If you want to keep the rounded corners, you have to download the images, edit, upload into a web host and relink them. Or you can simply remove the them by deleting their links in your template.
Am I confusing you yet? I think I better stop now.
63 comments to "How to change blog (columns) width"
@Saurabh Srivastava,
Sorry I don't post your comment because it's too long.
You want to change the width such that post is across the screen, in other words you want your blog to occupy the screen width.
Two problems with that:
1. Your template (is it Scribe?) uses images as background. These images have the same width with your blog. If you change the blog width, the background (images) will be out of alignment. You have to download the images, edit them, upload them back in to your own account and relink -too much trouble.
2. Changing blog width to fully occupy your computer screen will not necessarily has the same effect to your readers, because your screen and your readers' are of different resolutions.
Solution
Change to a new template, a fluid template such as Minima Stretch or Denim Stretch
Hope this helps
I don't want to just change the size of my boxes. I want the whole think to look like it does when you scroll up one size using Firefox Ctrl+scroll on the mouse. oohbooks.blogspot.com
Hi Cara,
I can't find any other way for you to do that other than to resize them one by one.
Thanks, got it taken care of.
You're welcome
How to get a picture of a my friend list signed on and I had to remove my whole guest followers because it was a nude site when you opened it. It is locked in I cloce and remove it sand addit again and again and the girs picture is still there. Does any one know how to remove and unwanted follower afer they are up on your blog
@Anonymous,
See the answer here
Thank you.. i could alter the width of the page.but how do i increase the height of the head wraper?
Hi Sandhya Hariharan,
Welcome to my blog.
To increase header wrapper height, find this in your template HTML:
#header-wrapper {
some codes here
}
and add in a height code, like this
#header-wrapper {
some codes here
height: 200px;
}
adjust the number to your liking.
YOU ARE THE BESTTTTTTTTTTTTT,,,,, Maybe today my brain is in better shape and I could understand... But I have been looking everywhere for a way to make the columns wider.... and they all seemed so complicated.... Yours was so easy... I am pleased as punch! and I HAD to tell you so. LaDanseDePuck.blogspot.com
My pleasure La Danse de Puck.
I followed your instructions and it worked like a charm. Thanks!
You're welcome Rick Bonar. Don't forget to come back...
THANK YOU THANK YOU SO MUCH! it was so helpful, for months i've been cramming my post into this itty bitty window thinking it was based on the size of my header. but now i can post larger pictures as well. thanks again!
My pleasure Eggy.
Very useful! Thanks! Looking forward to optimizing larger videos on my site: http://modernneonsound.blogspot.com/
This worked GREAT - thank you so much - now my PictoBrowser fits! http://www.sylsspeculations.blogspot.com/
YOU, whoever you are that broke this down for dummies like me, ROCK MY WORLD.
thank you so much. so much. so much.
alicedmillionaire.blogspot.com <--check out the semifruits of your labor.
Stitcher,
Thanks for dropping by.
Anonymous,
You're welcome.
Alice D. Millionaire,
Aah let me guess, you've successfully changed the width :)
hola, greenlava..
it's me again..
i wanna know how to make my main-wrapper a little bit wider because when i try to change main-wrapper from 485px to 585px, it starts to change but my sidebar went down floor..
can u help me?
Program Sukarelawan Teknologi (PROSTEC),
You need to enlarge the outer box by the same amount. In your case it's #outer-wrapper.
i really like your background color, i just viewed the source code for this page to try and find it but i think its an img ?. If its not could you let me know what the color code is, its really cool. Just your simple layout up top has really helped me a lot, been playing about with my template but was not having much success until now so big big thanks.
markjob,
Yes it's a 10 x 600px color gradient image, fixed positioned and horizontally repeated. Top is ##34511d and bottom is #b2cd60. Made at Grsites.com.
And since we're talking about colors, I thought you might find this tool useful: an HTML colorpicker
and one more: COLOURlovers
Awesome! This totally fixed my blog. Thank you so much. Your directions were easy to understand unlike the other sites I have visited.
http://stayathomeandgetpaid.blogspot.com
Stay at home mom,
My pleasure :)
Ah! Ha! Thanks for explaining all those terms. I was having trouble assigning the colours because I couldn't understand the lingo. Now I can do anything!!!
Hi Greenlava,
I have followed ur instructions. I have increased my outer-wrapper by 300px, my main-wrapper by 190px and side-wrapper by 10px. Although the size of the layout did change, my side-bar was located at the bottom. I have tried increasing to 290px for main-wrapper and 10px for side-wrapper, the same thing happened. Can you please kindly advise? Thanks.
Lao Shi Nian Fo Mission,
Are you sure you applied the changes at the right places?
I've succesfully tested these changes to your blog:
#outer-wrapper -plus 300(992px)
#main -plus 290 (690px)
#sidebar -plus 10 (236px)
Hi Greenlava,
Thanks for your help! I have changed to another template.
Thanks, you are awesome. My blog looks great. www.bucktownbargains.com
Your instructions were very easy to understand, thank you. It worked great except for a line down my sidebar where the old outside edge used to be. (I made my sidebar wider)
@Pat Bishop
That line is a background image. As explained at the end of this article, background image won't stretch to match your new width. You either download the images, edit, upload and relink. Or you can simply remove them.
For the background image links.
To remove the line down the sidebar, go to Layout>Edit HTML and look for this code:
#sidebar {
background:url("http://www1.blogblog.com/rounders4/rails_side.gif") repeat-y;
}
just remove the background code.
To find other background images just look for similar background codes, there are quite a few of them.
Thank you - you had the perfect examples that made sense to me!
@* Nancy *
You're welcome. Do come back for more tutorials :)
Thanks for great explanation! I haven't touched code in a very long time and just needed to be walked through the box and the math again.
@Heckle (Heather)
Good to have you here :)
very nice and useful tips.This is the article i was looking for.Thank you for this,
@Sanjiv Sinha
Thanks for dropping by.
I managed to make my columns wider earlier today, but I still cannot manage to set a nice bit of padding between the left side bar and the main posting column. The writing of the posts starts too close to the left side bar
I've used a tricky template, I think, as I didn't have the clean layout of size descriptors that your example did. :(
I wish I could do a training session with you! Do you do consultancy/education? :)
@BioGal
Go to Design > Edit HTML and find this:
#main-wrapper {
width: 690px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
that's the styling code for the main column. Replace the code with this one:
#main-wrapper {
width: 650px;
margin:0 20px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Greenlava - you fixed it! Thank you SO much - it has been bugging me for over a year now (since I moved to a three column template)!
You are AWESOME!
I had to make it 5px otherwise my right-hand side bar moved to the bottom of the page - - I'll try to see if I can make something in the main column narrower so that I can have at least 10px gap to the left.
Thanks, again!
Update: I was an idiot and didn't change 650 to 690 - my mistake; 20px works brilliantly! Thank you!
Wonderful site , i was trying this for a longgg time but it wasnt working well coz i wasnt changing the outer wrapper with the same number of both the increase:-)
Well written , clear instructions if someone like me with absolutely no background and knowledge can follow this , m sure everybody can:-)
thannxx a ton lods again!
Now i still have a little niggle , i want to remove the space , ie the left side bar , tried deleting all the codes i thought corresponded to that but didn work:-(
here is my link , http://brightmorningstarsfoodie.blogspot.com/
If anybody can help me , it will be u:-))
Lookign foward to hear from u ,
regards,
mia.
@♥Sugar♥Plum♥Fairy♥
Insert this CSS code snippet right before ]]>< /b:skin> line in your template:
#outer-wrapper {width:1250px;}
#main-wrapper {float:left;}
Preview before saving.
Thannk u GreenLava , am gng rite away to try that:-)
am sure it will work:-)
Yuppiee yuppie re , thannnxxxxx a ton loads :-)
Ur the best , it sure did work:-)
and i decreased the newsidebar width a little without decreasing the outer main wrapper , worked:-)
coz i want less of the outer wrapper:-)
And i sooo neeed to worry u a little more ,only u will be able to solve this one too!
I have recently added Intense debate comments to my blog and m quite loving it!
Managed to get the font bigger too:-)
Now what is really left is to have numbering on the comment system , very important for me coz i host giveaways and infact have to pick a winner tonight :-)
and it gets difficult for me to count!
In custom CSS in Intense D , i tried adding this code , but it gives me 0 on all the comments .
Since i can add CSS there , am sure u will be able to help me this time too:-)))
#idc-content #idc-comments li.idc-comment {
display: list-item !important;{1000} Comments
list-style: decimal !important;
}
thats the code above!
@♥Sugar♥Plum♥Fairy♥
I'm afraid I can't help you on this one :(
I don't see any [li]s (list item tag) in the HTML.
BTW we have a tutorial on Numbering comments to Blogger's default commenting system.
But if you were to switch back to Blogger, I'm not sure if IntenseDebate will let you transfer the comments.
Hii , so can adding something to that code help? Coz it does give zero so maybe if something is added there i will get the number going:-)
Jus changed from blogger to Intense debate and am liking it except for this :-(
tried adding the codes from theadding numbers to comments tutorial , in the custom css box of intense debate but it aint really helping:-(((
Thannx a ton for all ur help and hope u do have a solution this time too:-)
@♥Sugar♥Plum♥Fairy♥
I doubt adding CSS can add the numbers. You will need HTML or script to add those numbers, yet IntenseDebate doesn't allow that.
The zeroes you are seeing now are I believe comment vote counts.
Hiiii again , yeah the support of ID is fantastic too and they did tell me now-)
Was trying my best to, coz gets difficut when i have giveaways!
Hope they get the feature soon for blogger:-)
Hi
I would like to know how to change the height between the gadgets on the sidebar.. I have to much space between them.
Thanks =)
@Rocio Esmeralda
Go to Design > Edit HTML and find this code:
.main-inner .widget {
border-bottom:1px solid transparent;
margin:20px 0;
padding:0 0 15px;
}
change the margin to 0.
If that's not enough, find this:
.main-inner .widget .widget-content {
margin:0;
padding:15px 0 0;
}
reduce the padding value.
AOA,
hi again, :)
I can't find any of these codes in edit HTML :(
@SMS
You are using designer template, use Template Designer: How to change column width instead.
thank you!! I now have a wider area for my posts just by changing the width of the main, sidebar and outer wrapper...how simple PHEW!!! So grateful...thanks again.
This was a wonderful thread really enjoyed the information !…
That's what i was looking for. I will definitely share it with others.
Thanks for sharing. Although i did not adjust it the way you instructed, but the post gave me a clue as to how to do it. Thanks
Thank you, this was a great help for me
Thank you. I will try this, hope it will work for me.
Very helpful. Thanks so much.
thanks that was so useful i will follow you
Post a Comment
We love to hear from you! Leave us a comment.
To ensure proper display, HTML/XML/Javascript need to be escaped first using this escape tool.